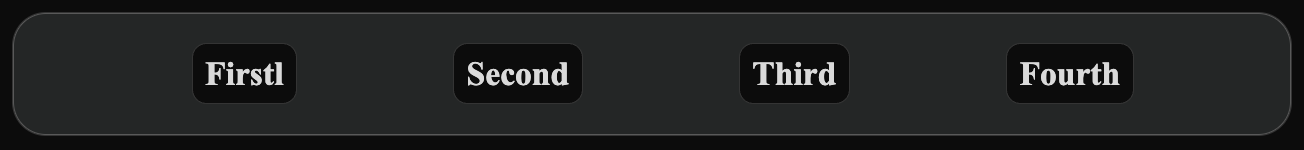
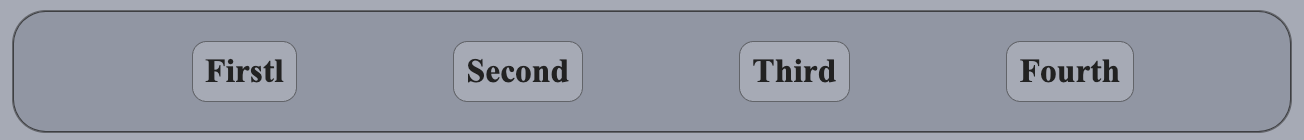
Tabbed Callouts
Create callouts with tabs for better navigation (inspired by and adpated from this snippet).
This is integrated to use the theme colors. If you prefer to use the original snippet, disable the tabbed callout section via the Style Settings plugin.
How to use?
Most markdown format supported by obsidian is supported. Any bugs feel free to open an issue.
> [!tabbed]
>
> <label>First<input type="radio" name="test" />l</label>
>
> > Lorem, ipsum dolor sit amet consectetur, adipisicing elit. (First)
> > Internal Link > > **bold** _italic_
>
> <label>Second<input type="radio" name="test" /></label>
>
> > Lorem, ipsum dolor sit amet consectetur, adipisicing elit. (Second)
> > [External Link](https://google.com) > > $\LaTeX$
>
> <label>Third<input type="radio" name="test" />l</label>
>
> > Lorem, ipsum dolor sit amet consectetur, adipisicing elit. (Third)
> >
> > - bullet item
> > - [ ] checkbox
> > - [x] #tag


Style Settings Preview